파이썬 장고(djnago)를 이용해 웹 앱(어플리케이션)을 만들 수 있다는 것은 큰 매력을 가지고 있습니다. 상상을 현실로 만들고 수익과 연결할 수 있다는 것이죠. 본 시리즈는 django를 학습하는 과정을 다룹니다. 아직 파이썬, 장고를 시작해보지 않은 경우 아래 내용을 참고하면 도움이 될 수 있습니다.
본격적으로 설문조사 예제를 시작합니다. 예제를 사용하기 위해 참고하는 문서는 ‘장고 공식문서 튜토리얼‘을 이용합니다. 첫번째 시간에는 장고에서 활용하는 requests, response, urls에 대한 내용을 기준으로 합니다. 간단하게 장고를 이용한 개발서버의 페이지에 내용을 표시하는 것을 첫번째의 목표로 설정합니다.
장고(djnago) 문서 내용 살펴보기
request, response, urls
서버를 통해 request 요청이 들어오면, 장고에 등록된 urls 경로를 통해 준비된 내용을 출력하게 됩니다. 아주 간단한 예시로, 메인 페이지에 어떤 문구를 출력할 수 있습니다. HttpResonse에 등록된 문구를 출력하는 함수의 예시는 다음과 같습니다.
from django.http import HttpResponse
def index(request):
return HttpResponse("Hello, world. You're at the polls index.")‘Hello, word. You’re at the polls index’라는 문구가 출력되는 페이지는 아래와 같습니다.

위의 페이지가 보이기 위해서는 장고 프레임워크에 내장되어 있는 URLconf를 지정해야만 합니다. 즉, url이 요청되면 실행되는 파이썬 스크립트를 연결해야하는 것이죠. 여기서는 vews.py 스크립트에 있는 index라는 함수를 요청하여 실행한 결과를 보여주게 됩니다.
📣 파이썬 장고에서 기본적으로 URL에 맞는 페이지의 원하는 내용을 보여주기 위한 순서는 다음과 같습니다.
- root폴더에 있는 URLconf 수정
- 하위폴더(앱 폴더)에 있는 URLconf 설정 (urls.py)
- views.py의 index() 부분 설정
🔽 아래에서는 위 순서를 토대로 정리된 내용을 알아보도록 합니다. 🔽
root폴더에 있는 URLconf 수정
mysite/
manage.py
mysite/
__init__.py
settings.py
urls.py
asgi.py
wsgi.py
polls/
__init__.py
admin.py
apps.py
migrations/
__init__.py
models.py
tests.py
views.py예제 문서의 순서를 따라 진행했다면 위와 같은 디렉토리 구조를 가지게 됩니다. 그리고 polls라는 프로젝트 폴더의 구조도 같습니다. root 폴더는 mysite를 의미하며, urls.py 파일에 다음 내용으로 수정합니다.
mysite/urls.py
from django.contrib import admin
from django.urls import include, path
urlpatterns = [
path("polls/", include("polls.urls")),
path("admin/", admin.site.urls),
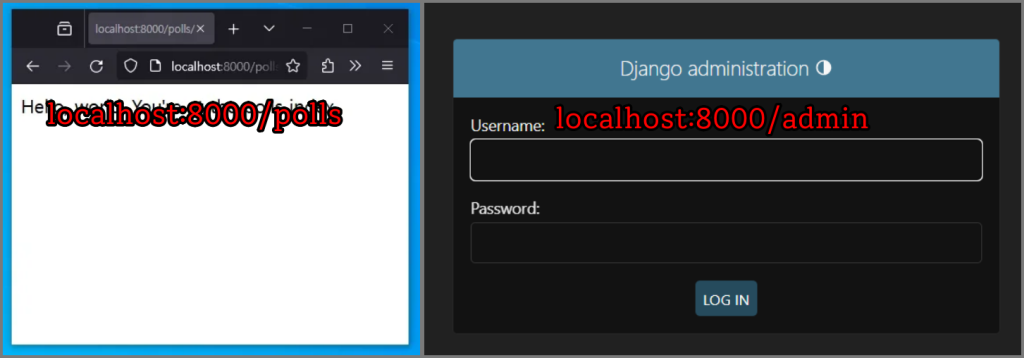
]include()함수를 이용해 admin경로와 polls경로에 대한 url을 지정하게 됩니다. 즉, localhost:8000/admin과 localhost:8000/polls에 대해 지정하게 됩니다. include()함수는 다른(polls폴더) URLconf들을 참조할 수 있게 도움을 줍니다. root로 접근되는 외부 신호를 프로젝트 폴더로 설정한 경로의 urls.py로 보내는 것이죠. 위 코드에는 polls.urls가 바로 polls/urls.py로 이어지게 됩니다. 다른 URL 패턴을 포함한다면 include()를 사용해야 하는데요. 예외적으로 admin.site.urls만 예외로 합니다. 관리자 페이지죠.
하위폴더(앱 폴더)에 있는 URLconf 설정 (urls.py)
root 폴더에 있는 URLconf(mysite/urls.py)에서 include()를 이용해 mysite/polls/urls.py라는 URLconf를 연결하게 됩니다. 여기서는 사용자가 요청한 url에 따라 처리할 수 있는 코드를 연결하게 됩니다. 지금 목적지는 mysite/polls/views.py의 index()가 됩니다. 수정 사항은 아래와 같습니다.
from django.urls import path
from . import views
urlpatterns = [
path("", views.index, name="index"),
]mysite/polls/views.py의 index()로 연결하기 위한 설정을 해주면 되는데요. 기본적으로 root폴더인 mysite/urls.py의 수정 전 내용과 비슷합니다. 여기서 path 내용을 잘 설정해서 urlpatterns를 구성하면 되겠죠.
views.py의 index() 부분 설정
사용자에게 보여줄 화면을 설정하는 부분입니다. mysite/polls/views.py의 index()를 설정하면 됩니다. 지정한 내용을 바로 웹페이지에 출력해주는 모듈을 이용하게 뒵니다. 내용은 아래와 같습니다.
from django.http import HttpResponse
def index(request):
return HttpResponse("Hello, world. You're at the polls index.")mysite/polls/views.py에 위와 같이 HttpResponse를 이용해 “Hello, world. You’re at the polls index.”라는 내용을 출력할 수 있습니다. 여기에 html을 이용해 효과를 페이지에 출력할 수 있습니다.
➕) 마지막으로 root 폴더의 경로에서 장고(django)에서 개발 서버를 실행한 후, 확인할 수 있습니다.
# 장고(django) 개발서버 실행방법
- root 폴더에서 다음 명령어를 실행합니다.
> python manage.py runserver🔽 위에서 언급한 과정의 내용을 모두 잘 설정했다면,
아래 사진과 같은 내용을 확인할 수 있습니다. 🔽

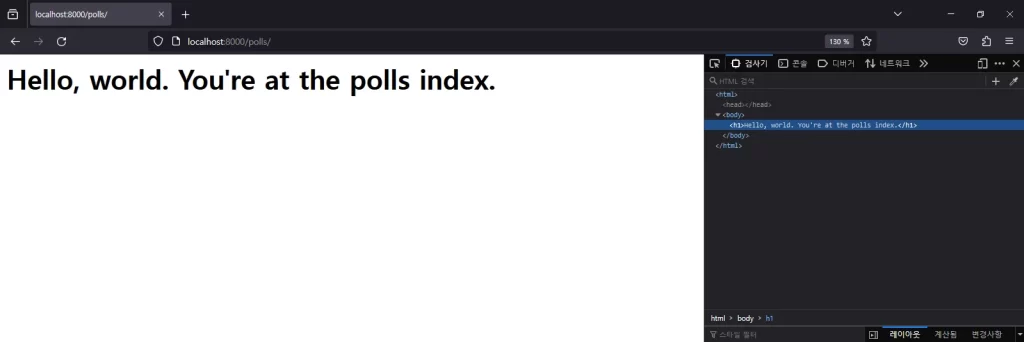
HttpResponse()에 html을 이용하여 태그를 적용하면 개발서버에서 바로 적용된 모습을 볼 수 있습니다. 가볍게 h1태그를 적용한 모습입니다.
from django.shortcuts import render
# Create your views here.
from django.http import HttpResponse
def index(request):
return HttpResponse("<h1>Hello, world. You're at the polls index.</h1>")

➕) 정적인 페이지를 생성하는 것이라면 여기까지만 진행해도 충분히 효과적인 페이지를 생성할 수 있습니다. 다만, 역동적인 기능이 필요한 웹앱(ex.설문조사)을 만드는 것이라면 장고의 더 많은 기능에 대해서 알아둘 필요가 있습니다.