인터넷에는 다양한 텍스트들이 있습니다. 하루에도 수만, 수억의 문서들이 만들어지고 인터넷 공간에서 공유되고 있을 것입니다. 그만큼 많은 사람들이 인터넷 공간에서 콘텐츠를 생산하고 있습니다.
SEO를 생각한다면 장문의 문장으로 콘텐츠를 생산하게 됩니다. 보다 다양한 사람들에게 양질의 정보를 전해주는 목적도 있지만, 다양한 키워드로 콘텐츠가 검색되기를 바라는 마음도 있습니다.
다양한 곳에서 링크를 타고 자신의 콘텐츠로 유입되도록 하는 경우도 있습니다. 이런 경우, 적당히 콘텐츠를 요약하는 것이 중요하죠. 사람들의 흥미를 유발할 수 있어야 원활하게 유입될 수 있기 때문입니다.
텍스트를 요약하는 방법은 다양합니다. 누군가는 직접 요약한 내용을 작성할 수 있습니다. 하지만, 조금 번거롭습니다. 인터넷에는 이런 번거로움을 해소해줄 수 있는 서비스들이 많이 있습니다. ‘텍스트 요약기’가 대표적인 기능입니다. ChatGpt를 이용해 웹페이지에서 간단하게 텍스트 요약을 할 수 있는 기능을 구현했습니다.
텍스트 요약기 살펴보기
우선 만들어진 텍스트 요약기를 살펴봅니다.

ChatGPT를 이용해 CSS, HTML, JavaScript 코드를 얻은 후, 약간의 보정을 거친 모습입니다. 개인적으로 상당히 재미있는 예제라는 생각을 합니다. 텍스트를 요약하는 것은 간단하게 함수를 이용하는 모습을 보였지만, CSS와 HTML, JavaScript 코드가 모두 만들어진 모습은 신기합니다. 마지막에 css를 추가할 때 요청한 프롬프트는 ‘조금 더 이쁘게 만들어줘’였습니다. 놀랍다는 생각을 합니다.
해당 텍스트 요약기를 사용하는 방법은 간단합니다.
- ‘요약할 텍스트를 입력하세요’ 부분에 준비한 텍스트를 붙여넣습니다.
- 요약할 문장 수를 선택합니다.
- ‘텍스트 요약하기’ 버튼을 클릭하면, 텍스트 요약히 하단에 요약된 문장을 볼 수 있습니다.
우선, 서론에 작성한 문장들을 이용해 텍스트 요약기를 테스트 하도록 합니다.

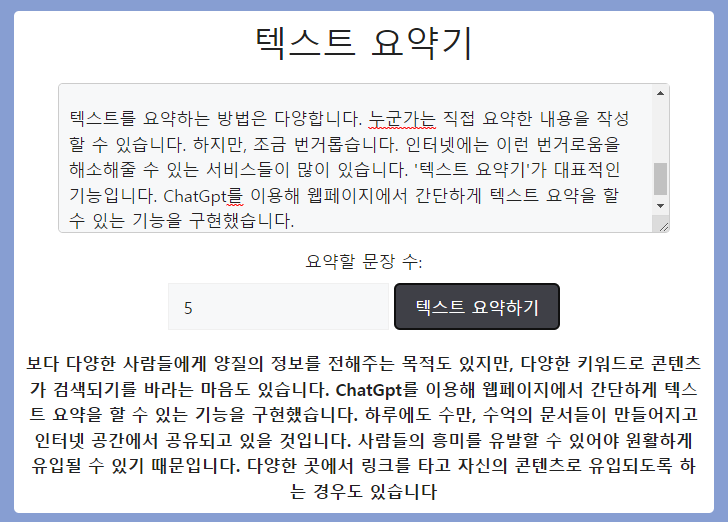
문장을 붙여넣고, 문장 수를 선택합니다. 5로 선택해 보겠습니다. 아래 사진과 같이 주어진 텍스트가 요약되어 출력된 모습을 볼 수 있습니다.

조금 아쉬운 부분은 새로운 문장이 탄생하는 것은 아니라는 것입니다. 간혹, 요약된 문장들은 전체적인 의미가 연결이 안되는 느낌도 납니다. 만약, 이런 단순한 기능에서 높은 수준의 문장이 탄생했다면, 지금의 대화형 Ai가 더 빨리 세상에 나오지 않았을까 생각합니다. 어쨌든, 현재의 모습으로도 충분히 만족감을 느끼고 있습니다.
ChatGpt Prompt
굳이 어려운 내용은 없었습니다. 우선은 원하는 기능을 먼저 언급합니다. 여기서는 ‘자바스크립트를 이용해 텍스트를 요약하고 싶어’로 진행했습니다. 적당히 기본 기능에 충실한 모습으로 코드가 나왔습니다.
다음에는 기능을 보충합니다. ‘요약되는 정도를 사용자가 조절할 수 있게 해줘.’ 해당 요청으로 ‘요약할 문장 수’에 대한 입력 박스가 추가됩니다. 즉, 기능에서는 지금과 같은 모습이었습니다.
마지막으로 ‘css를 이용해 이쁘게 꾸며줘’로 마무리가 됩니다. 더 구체적인 요구 사항이 있다면 지속적으로 수정 보완을 할 수 있겠죠. 하지만, 개인적으로 지금 모습이 마음에 들어 여기까지만 했습니다.
마치며.
몇 마디의 말과 구체적인 단어를 이용해 원하는 어떤 것을 얻어낸다는 것은 쉬운 일이 아닙니다. 아무리 똑똑한 사람이라도 상대가 하는 말의 의미를 파악하는 것은 어려운 일이기 때문입니다. 하지만, 정확한 단어를 찾으면 의미 전달은 쉬워질 수 있습니다. ChatGpt 또한 그런 모습을 보이는 것 같습니다. 단순히 ‘이쁘게’라는 표현에서 ‘css’를 추가하는 것으로도 결과가 달라지기도 했습니다. 앞으로 더 발전할 인공지능이 기대되기도 하면서 빠르게 적응하고 싶다는 생각이 들기도 합니다.