openai의 chatgpt의 기능은 굉장히 뛰어나다는 것을 다시금 느낄 수 있습니다. 어떤 상황을 가정하여 도움을 요청하면 그에 맞는 답을 내놓습니다. 비록 어려운 것은 아닐지 몰라도 빠르고 간편하게 활용할 수 있다는 점이 매력적입니다.
살아가는 동안 다양한 단위를 사용할 수 있습니다. 기본적으로 환산이 가능하다면 좋겠지만, 계산기를 이용하는 경우도 있습니다. 웹사이트 및 스마트폰 어플에서는 이런 기능을 제공하기도 합니다.
떠오른 김에 또 ChatGpt에게 일을 시켰습니다. 한번에 만족 되는 결과를 얻는 것은 결코 쉽지 않은 것 같습니다. 조금씩 대화를 통해 보정을 한다면 비교적 원하는 결과에 접근할 수 있습니다. 만약, 정말 원하는 것을 한번에 알아낼 수 있다면 최고의 ‘프롬프트 엔지니어‘라고 할 수 있겠습니다. 본 카테고리는 그런 엔지니어링 기술을 발전시키고, 결과를 도출하는 기록을 모으는 것이기도 합니다.
*프롬프트 엔지니어 : 대화형 인공지능인 ChatGpt, Bard의 등장으로 인공지능 기술의 발전과 성능을 보이고 있습니다. 많은 가능을 비추고 있지만 원하는 결과를 얻는 것은 쉽지 않습니다. 사람들이 원하는 결과물을 인공지능이 빠르게 찾아낼 수 있도록 중간에서 소통하는 역할을 수행하는 것을 의미합니다.
단위 변환 계산기, js를 이용해 웹페이지에 삽입할 수 있도록 만들어줘.
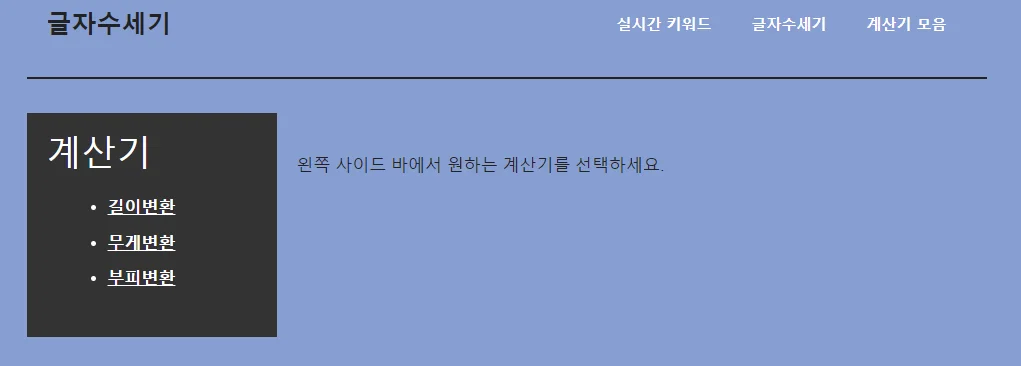
우선 단위변환 계산기의 모습을 확인합니다.

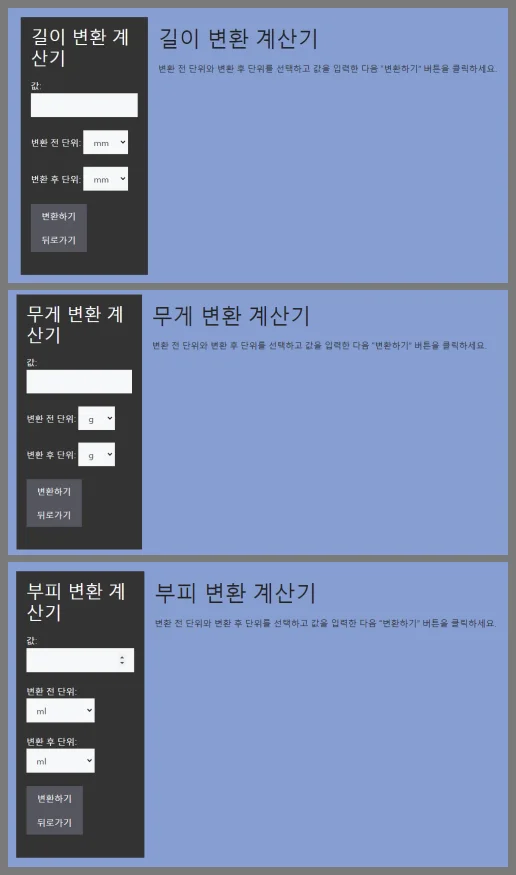
가장 기본적인 화면입니다. 아래는 각 계산기입니다. 우선 길이, 무게, 부피 변환 계산기만 준비했습니다. 앞으로 더 많은 계산기를 만들고, CSS, HTML을 통해 수정 보완해야겠죠.

남들이 보면 상당히 귀엽게 보일 정도 일 수 있습니다. 아주 기본적인 것만 있습니다. 다만, gpt를 이용해 빠르게 결과를 도출했다는 것에 큰 의미가 있다고 생각합니다.
ChatGpt promt
단위 변환 계산기는 비교적 간단한 코드들로 이루어져 있습니다. 그 말은 결국, 간단한 프롬프트를 이용해도 된다는 것이죠. 첫번째 시도에서는 “자바스크립트를 이용해 웹에서 사용할 수 있는 단위변환 계산기 코드”를 요구했습니다.
아주 쉽게 코드를 나열했지만, 아쉬운 부분이 많았습니다. 해당 부분을 조정하기 위해서 명확한 주제를 제시했습니다. 예를 들어, ‘길이 변환’이라는 구체적인 단어를 추가했습니다.
“길이 변환 계산기를 만들고 싶어, 자바스크립트를 이용하고 하나의 웹페이지로 만들어줘.” 외부 스크립트, 스타일 시트를 이용하는 방법은 워드프레스에서 번거로운 작업이 될 것 같아 위와 같은 조건으로 일을 시켰습니다. CSS가 추가되지 않은 모습을 보였지만, 큰 틀에서 만족스러운 결과를 얻었습니다.
마지막으로 “이쁘게 꾸며줘”라고 요구했으며, 위 사진에서 볼 수 있는 결과를 얻었습니다. 개인적으로 만족합니다. 물론, 소소하게 아쉬운 부분과 수정해야할 부분은 남았지만 다음번으로 기약합니다.
마치며.
언제나 그렇듯 신기하면서 재미있는 경험이 되는 것 같습니다. 시간이 허락하는 만큼 chatgpt, bard를 이용해 몇가지의 기능을 구현한 프로그램을 만들어 공유할까 합니다. 그 과정에서 재미있는 경험이 쌓일 수 있겠죠. 또한, 개인적으로 진행해보는 프로젝트에서도 빠르게 도움의 실마리를 찾을 수 있는 것 같습니다.