우리는 문서 작업을 진행하는 과정에서 글자수세기를 거치는 경우가 많습니다. 블로그를 운영하다보면 이런 글자수세기에 집착하게 되는 경우도 생기곤 합니다. 그 이유는 SEO에 보다 적합하기 위해서입니다.
SEO에는 다양한 조건이 있다고 합니다. 사진, 링크, 글자수등이 있습니다. 보다 손쉽게 조절할 수 있는 부분이 글자수, 사진 활용일 것입니다. 글자수세기를 하는 이유는 그 외에도 다양하게 있을 수 있습니다.
워드프레스는 글을 작성하는 것과 페이지를 만드는 것이 있습니다. 일반적으로 post와 page로 구분하여 활용됩니다. post는 사이트에 글을 작성해 올린 것입니다. page도 크게 다르지는 않지만, 사이트에서 보여지는 모습이라고 할 수 있습니다.
ChatGpt 도움으로 나만의 글자수세기 사이트 만들기.
제목은 거창할 수 있지만, 내용은 생각보다 단순합니다. 우선 기본적인 개념을 생각해 봅니다. 글자수세기는 입력된 텍스트의 개수를 세는 것입니다. 파이썬에는 개수를 세는 함수로 ‘len()’이 있습니다. 웹페이지에서 작동하는 javascript에도 텍스트 개수를 세는 함수가 있습니다.
이를 사용하여 페이지를 구성하면 됩니다. 우리가 여기서 기본적으로 알아야 할 개념은 html, css, javascript 입니다. 해당 단어가 생소하다면 복잡해 보일 수도 있습니다. 하지만, 우리에게는 chatgpt가 있습니다. 만들어 달라고 해보죠.
chatgpt에게 코드 달라고 하자.
먼저, gpt에게 원하는 것을 이야기 합니다. 예를 들어, ‘글자수 세기를 할 수 있는 웹페이지를 만들고 싶어.’라고 해봅니다. gpt가 적당히 추상적으로 대답할 것입니다. 조금 더 구체적으로 요구해야 합니다.
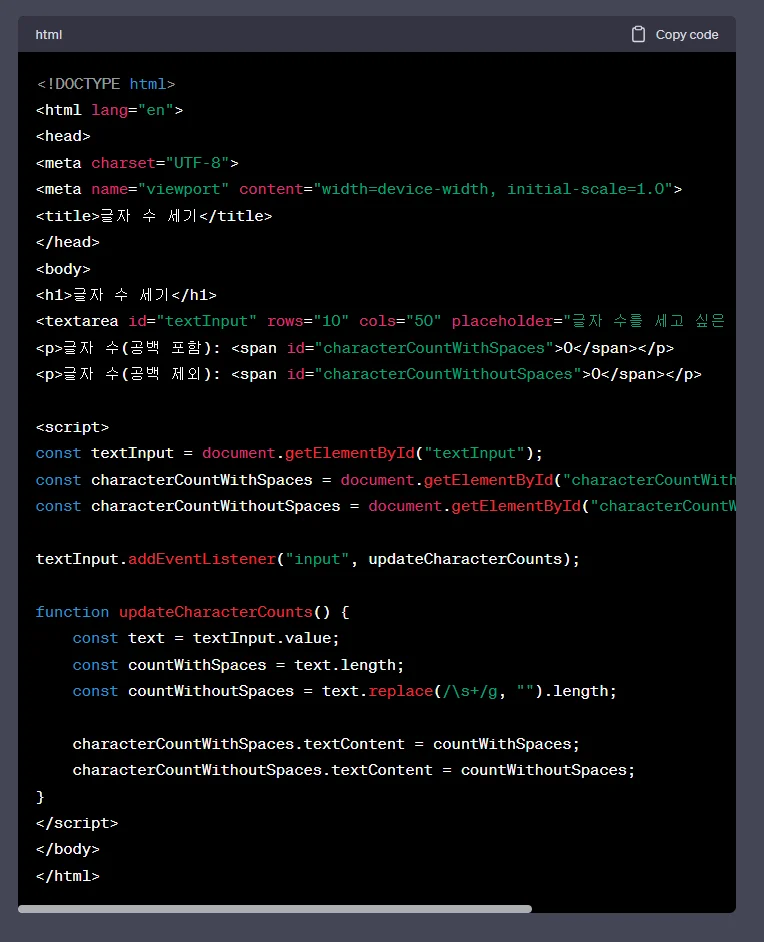
예를 들어, ‘자바스크립트를 이용해서 글자수 세기 웹페이지를 만들 수 있는 코드 알려줘.’가 있습니다. 이렇게 구체적으로 물어보는 것을 prompt 설정이라고 할 수 있습니다. 몇 번의 과정을 거쳐 최종적인 코드를 얻었습니다.

위 사진은 내용을 구체화 시키는 과정을 거쳐 얻은 코드입니다. 실제로 그렇게 어렵지 않습니다. 누구나 쉽게 활용할 수 있을 것 입니다. 실제로 해당 코드를 이용해 워드프레스 페이지를 구성했습니다.

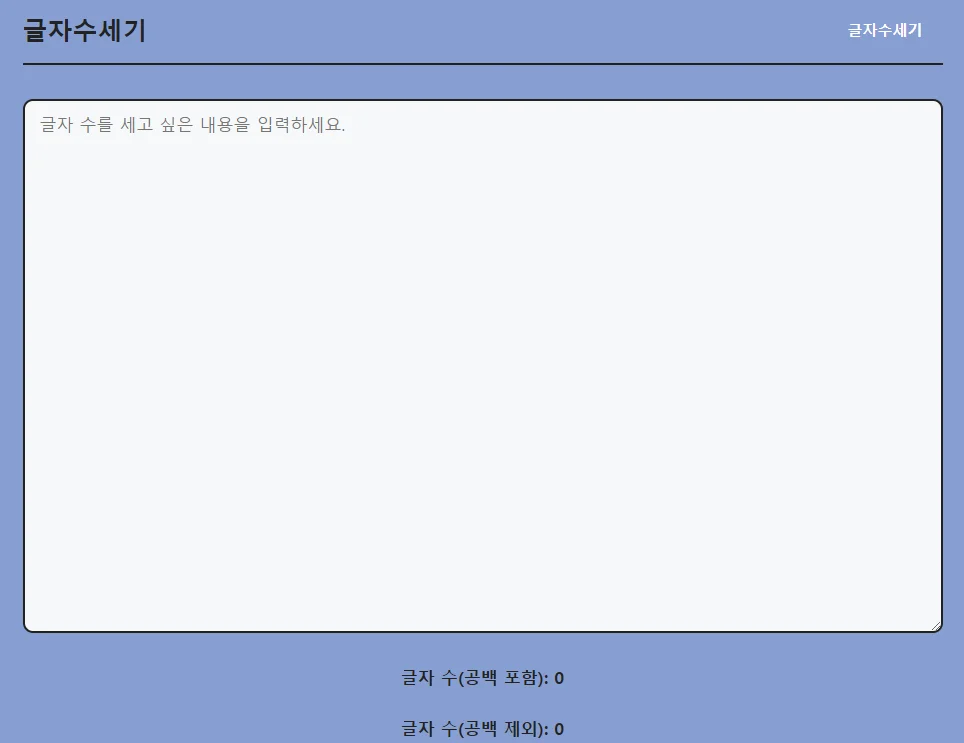
실제로 잘 작동하고 있습니다. 흰색바탕의 영역에 원하는 텍스트를 입력 혹은 붙여넣기를 하면 아래에 바로 결과를 확인할 수 있습니다. 결과는 공백 포함 글자수와 공백 제외 글자수로 나뉩니다. 더 많은 기능을 넣을 수도 있겠죠.
해당 사이트는 “워드프레스 페이지“를 이용해 구성한 것입니다. 글 혹은 페이지를 작성하는 과정에서 html을 입력할 수 있습니다. html 입력하는 부분에 javascript, html, css를 입력해 페이지 혹은 포스트를 꾸밀 수 있습니다.
워드프레스 페이지 혹은 포스트에서 html 입력하는 방법
간략하게 html 입력하는 방법입니다. 개인적으로 블록에디터를 사용하고 있습니다. 해당 에디터를 기준으로 알아봅니다.
블록에디터의 장점은 각 문단 혹은 영역이 기본 블록으로 지정되어 활용할 수 있다는 점입니다. 여기에 원하는 내용을 첨가하고, 직관적으로 구분하여 고려할 수 있습니다.
기본적으로 주어지는 블록을 사용할 수 있으며 사용자가 직접 블록을 설정할 수도 있습니다. html은 기본적으로 사용할 수 있는 블록입니다.
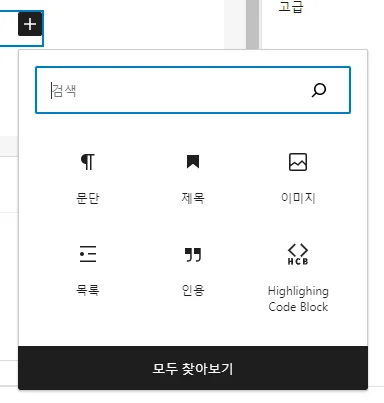
블록 오른쪽에 +아이콘이 생깁니다.

검색을 할 수 있습니다. 여기서 html을 검색합니다.

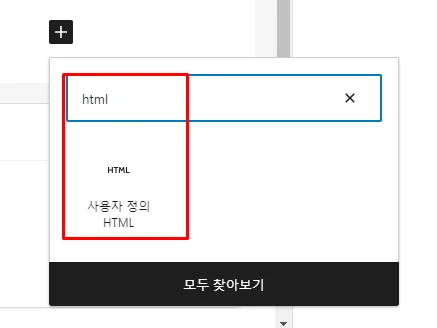
html 검색을 통해 ‘사용자 정의 HTML’이라는 기능을 찾았습니다. 클릭하면 특정 영역이 생기고, 해당 영역에서는 html로 입력한 내용이 반영되게 됩니다. 검색보다 빠르게 찾는 방법도 있습니다. 블로그에서 “/html“이라고 입력합니다.

위 사진과 같이 표시되게 됩니다. 클릭해서 사용하면 됩니다. 개인적으로 가장 간편한 방법이라 생각하며, 적극 추천합니다.
마치며.
gpt를 이용하는 방법은 참 다양한 것 같습니다. ‘어떻게 활용하는 것이 좋은 방법이 될 수 있을까’가 앞으로의 핵심적인 내용이 될 것 같습니다. 아마도, 많은 사람들이 이런 생각을 하겠죠. 미래에 각광 받을 직업 중 하나가 ‘프롬프트 엔지니어’라는 이야기도 있습니다. 지금부터 조금씩 활용해 본다면 도움이 되지 않을까 생각합니다.