블로그에 글을 쓰거나 정보를 찾아 다른 블로그 글을 보다보면 욕심이 생기는 부분이 있습니다. 멋지게 꾸며진 CSS에 대한 것입니다. 워드프레스가 아무리 편리하다고 해도 적당한 CSS를 수정 또는 보완해야 합니다. 그래야 자신이 원하는 모습의 사이트를 꾸밀 수 있기 때문입니다. 특히나, 제목 CSS 꾸미기는 항상 기본처럼 활용되곤 합니다.
제목 CSS 꾸미는 방법 및 적용하기
제목 CSS 소스코드들
인터넷에 [제목 css]라고 검색하면 다양하게 많은 게시물들을 확인할 수 있습니다. 개중에는 소스코드를 그대로 알려주는 곳도 있습니다. 이미 적용된 모습을 보며, 원하는 css 코드를 가져와 적용만 하면 됩니다. 참 친절하고 고마운 사람들이죠. 저도 한 번 모아보도록 합니다.
제목1번
h2 {
padding: 0.7rem;
border-left: 5px solid #2196f3;
background: #e3f2fd;
}
제목2번
h2 {
padding: 0.7rem;
border-left: 5px solid #e91e63;
background: #fce4ec;
}
제목3번
h2 {
padding: 0.7rem;
border-bottom: 3px solid #00bcd4;
background: #e0f7fa;
}제목4번
h2 {
color: #fff;
padding: 0.7rem 0.7rem 0.7rem 2rem;
border-radius: 10px;
background: linear-gradient(45deg, rgb(254, 107, 139) 30%, rgb(255, 142, 83) 90%);
box-shadow: rgba(255, 105, 135, 0.3) 0px 3px 5px 2px;
}제목5번
h2 {
color: #fff;
padding: 0.7rem 0.7rem 0.7rem 2rem;
background-image: -webkit-linear-gradient(left, #7c4dff 0%, #a7ffeb 100%);
background-image: linear-gradient(to right, #7c4dff 0%, #a7ffeb 100%);
-webkit-transform: skew(-15deg);
transform: skew(-15deg);
}제목6번
<h2 style = "
color: #2979ff;
border-bottom: 2px dashed #2979ff;
"
>제목6번</h2>제목7번
h2 {
color: #fff;
padding: 0.7rem 1rem;
background: #00c853;
-webkit-box-shadow: 5px 5px 0 #1b5e20;
box-shadow: 5px 5px 0 #1b5e20;
}제목8번
h2{
padding: 10px;
border-left: 5px solid #795548;
background-color: #EFEBE9;
}위의 css 코드들은 인터넷에서 많은 사람들이 알려주고 있는 코드입니다. 여기서 css 명령어를 잘 조정하면 자신이 원하는 멋진 제목 css 꾸미기를 완성할 수 있습니다.
제목 css 적용하는 방법
워드프레스에 제목 css 적용하기
워드프레스를 처음 접하면 생소합니다. 무료 테마는 기본만을 제공하기 때문에 디테일한 부분이 부족하게 느껴질 수 있습니다. 따라서, 적당한 css를 적용하거나, 유료 테마를 이용해야 합니다.
추가로 css 코드를 워드프레스에 추가하는 방법은 간단합니다. 이전에도 한번 다뤘던 내용인데요. 여기서도 간략하게 살펴봅니다.

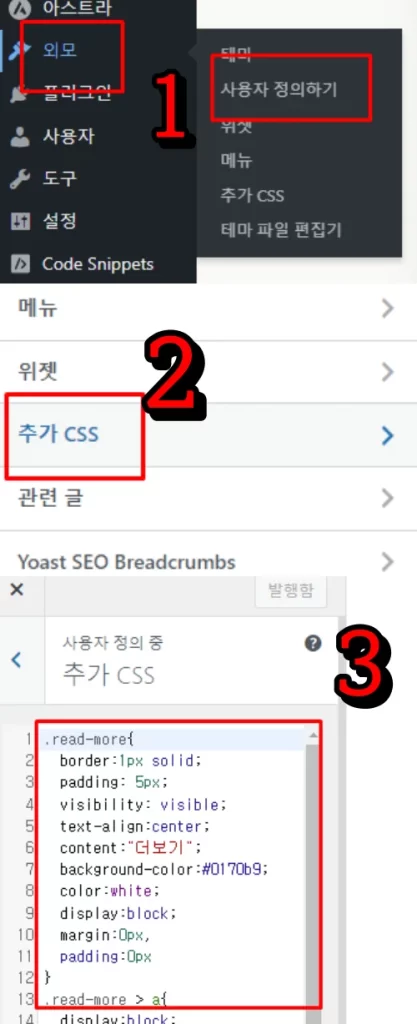
- 워드프레스 관리자 모드에서 “외모 > 사용자 정의”로 들어갑니다.
- 메뉴 중 “추가 CSS”를 선택합니다.
- 화면 왼쪽에 원하는 효과의 CSS를 입력합니다. 실시간으로 오른쪽에 미리보기를 제공하고 있습니다. 따라서, 추가한 CSS 코드가 올바르지 않다면 적용되지 않습니다. 만약, 똑바로 CSS를 입력했다면 바로 적용된 모습을 볼 수 있습니다.
티스토리에 적용하는 방법
티스토리는 국내에서 지원하는 블로그 서비스의 이름입니다. html, css등의 수정이 자유롭기 때문에 많은 사람들이 이용하고 있습니다. 스킨편집 기능에서 html 및 css를 수정할 수 있습니다.

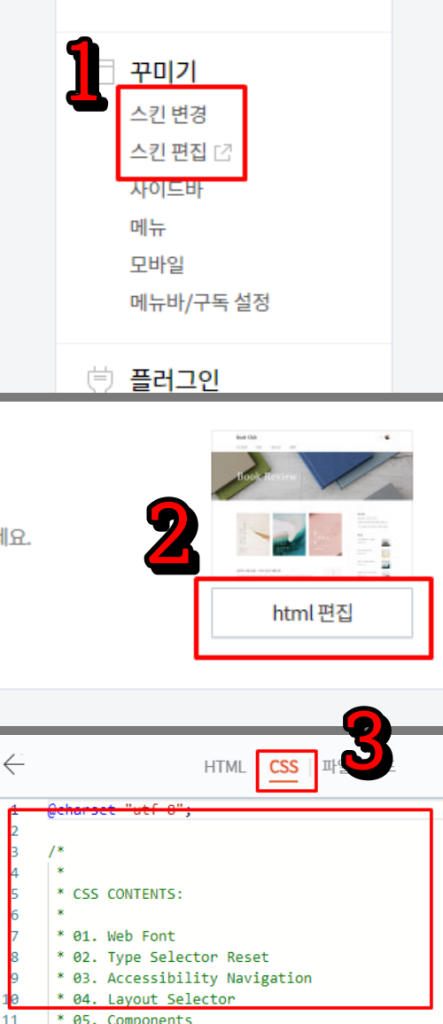
- 티스토리 관리자 모드에서 “스킨편집”을 선택합니다.
- 스킨 편집 페이지 오른쪽에 있는 “HTML”을 선택합니다.
- 상단에 있는 버튼 중 “CSS”를 선택합니다. 그리고 공백에 원하는 CSS코드를 넣어주도록 합니다.
- 새로고침을 선택해 CSS가 잘 적용되었는지 확인합니다.