멋진 워드프레스 홈페이지를 꾸미기위해 css를 추가하는 것은 좋은 선택이 될 수 있습니다. 다만, 기본적인 html, css, javascript에 대한 지식을 필요로 합니다.
추가적으로 css를 활용한다는 것은 결국, 현재의 홈페이지 구성에 만족되지 못한다는 것을 나타낼 수도 있겠네요. 이런 불만족스러운 부분을 손쉽게 채워줄 수 있는 것이 테마와 빌더를 이용하는 방법입니다.
자신이 운영하려는 홈페이지에 불만족스러운 요소를 제거하기 위해 두가지의 방법을 선택할 수 있습니다.
시간과 열정을 들여, 추가적인 css로 홈페이지를 수정하는 방법입니다. 또 하나는 일정한 비용을 지불하고 유료테마를 이용하는 방법입니다.
유료 테마의 경우, 다양한 데모사이트가 준비되어 있기 때문에 손쉽게 원하는 스타일의 워드프레스 홈페이지를 꾸밀 수 있습니다. 자신의 상황에 맞는 것을 선택하면 좋을 것 같네요.
📌 워드프레스 홈페이지 css를 추가하는 2가지 방법.
1️⃣ 워드프레스 테마를 이용하는 방법.
가장 손쉽게 접근할 수 있는 방법입니다. 추가하려는 효과를 가진 css를 워드프레스 테마를 이용해 홈페이지에 적용시키는 방법입니다.
해당 방법의 가장 큰 장점은 홈페이지에 반영되는 결과를 실시간으로 볼 수 있다는 것입니다. 만약, css 문법이 틀렸거나, 추가되지 않는 효과라면 빠르게 수정을 통해 보완할 수 있습니다.

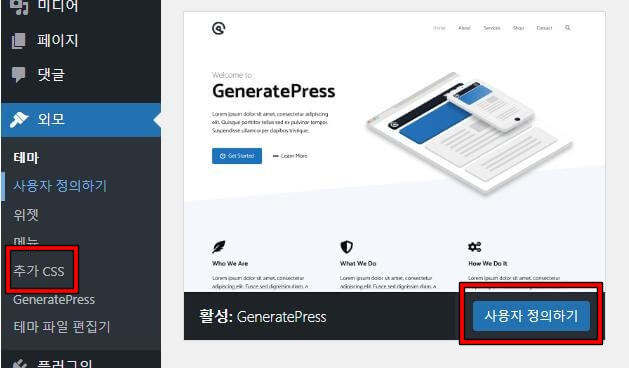
▪ 외모 > 추가 css (또는 외모 > 사용자정의 > 추가 css)
css에 대한 지식이 부족하다고 생각된다면, 아주 기본적인 css 문법에 대해 알아보시는 것이 좋습니다.
유튜브 혹은 관련 웹사이트를 이용하시면 짧고 빠르게 기본적인 내용을 알 수 있습니다. css가 어떻게 작용되는지를 알게된다면, 보다 쉽게 원하는 효과를 넣을 수 있을 것입니다.
2️⃣ 테마 편집하기로 워드프레스 css 추가하는 방법.
html, css등을 잘 알지 못하는 경우라면 추천하는 방법은 아닙니다. 우선은 위에서 알려드린 추가 css 방법을 먼저 시도해 보실 것을 추천합니다.
테마 파일 편집하기의 경우, 테마에 관련된 대부분의 파일을 확인할 수 있습니다. 해당 부분을 수정하면 테마에 반영되어, 자칫 문제가 발생할 수 있습니다.
이 경우, 어떤 부분을 수정했는지, 어떤 내용인지 알아둬야합니다. 하지만, 영어도 아닌 것이 기호들과 함께 춤을 추고 있는 모습이 처음에는 반갑지는 않을 수 있습니다.

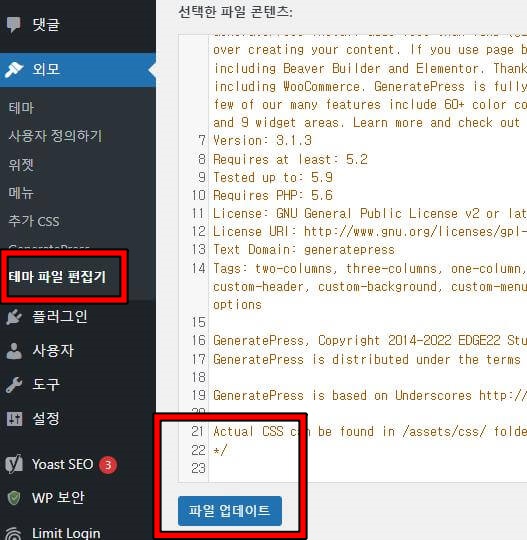
▪ 워드프레스 관리자 메뉴 > 외모 > 테마 파일 편집기
▪ 파일을 편집하기 전, 테마를 백업해 두세요.
테마 파일 편집기 메뉴에 접속하기 위해 클릭하면, 경고 메시지를 보실 수 있습니다. 충분히 고려한 후, 워드프레스 테마 파일 편집을 하실 것을 권하고 싶네요.
➕ 웹서핑 중, 원하는 css 효과의 요소를 알고 싶을 때 활용할 수 있는 방법.
이미 많은 사람들이 웹사이트의 html, css등을 분석하기 위해 사용하는 방법입니다. 크롬 개발자 도구를 사용하는 방법입니다.
개발자 도구에는 해당되는 웹사이틔 많은 정보가 담겨 있기 때문에, 막아두려는 운영자도 있을 수 있습니다. 운영자의 운영방침에 따라 다른 곳을 둘러보는 것이 좋은 방법일 것입니다.
- 크롬으로 해당 웹사이트 방문.
- 원하는 웹페이지에서
- F12 또는 마우스 우클릭 > 검사 선택
- 원하는 요소를 찾아서 html 혹은 css, javascript등을 확인
➕ 적용되는 css를 html tag로 묶어서 사용하면, 워드프레스 글을 쓸 때 유용하게 사용하실 수 있습니다. 다만, 조금 귀찮을 수도 있습니다.