워드프레스를 이용해 사이트를 꾸미는 방법은 다양하게 있습니다. 다만, 다양한 기능을 사용하기 위해서는 유료 테마를 써야만 합니다. 그렇지 않은 경우 개인이 직접 Html, Javascript, CSS등을 수정해야 합니다. 워드프레스 외모 꾸미기에서 CSS 수정하는 방법에 대한 간략한 이야기를 전합니다.
우리가 인터넷에서 보게되는 웹사이트의 외관은 대부분 CSS로 꾸며지는 것이라 할 수 있습니다. 말 그대로 CSS는 홈페이지의 외적인 모습을 담당하는 규칙이라 할 수 있습니다. 기본적인 CSS 명령어에 대한 이해가 부족하다고 느낀다면, 워드프레스에 적용하기 전 CSS에 대한 적당량의 학습이 필요할 수 있습니다.
- CSS의 기본적인 것을 알아보기 좋은 사이트
- https://developer.mozilla.org/ko/docs/Learn/Getting_started_with_the_web/CSS_basics
- 생활코딩
- 위키백과 – CSS
위에서 언급한 사이트를 이용해 기본적인 CSS를 알아둔다면 더 많은 도움이 될 수 있을 것입니다. 본격적으로 워드프레스 외모 꾸미기, CSS 적용하는 방법에 대해서 알아보도록 합니다.
워드프레스 외모 꾸미기, CSS 수정 및 적용
워드프레스는 기본적으로 다양한 기능을 제공하고 있습니다. 더욱이, 사용하는 테마에 따라 사용할 수 있는 기능들이 달라지기도 합니다. 현재 사용하는 테마가 무료 버전이라면, 더 많은 기능을 사용하기 위해서는 유료버전으로 넘어가야만 합니다. 하지만, 간단한 효과를 위해서 비용을 지불하는 것이 현명한 판단이라는 생각이 들지는 않습니다.
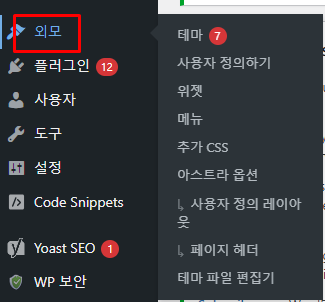
사용하는 워드프레스 기반의 홈페이지 도메인에서 주인장으로 접속합니다. 여러 기능들이 보이게 됩니다. ‘외모’라고 되어 있는 기능을 선택합니다.

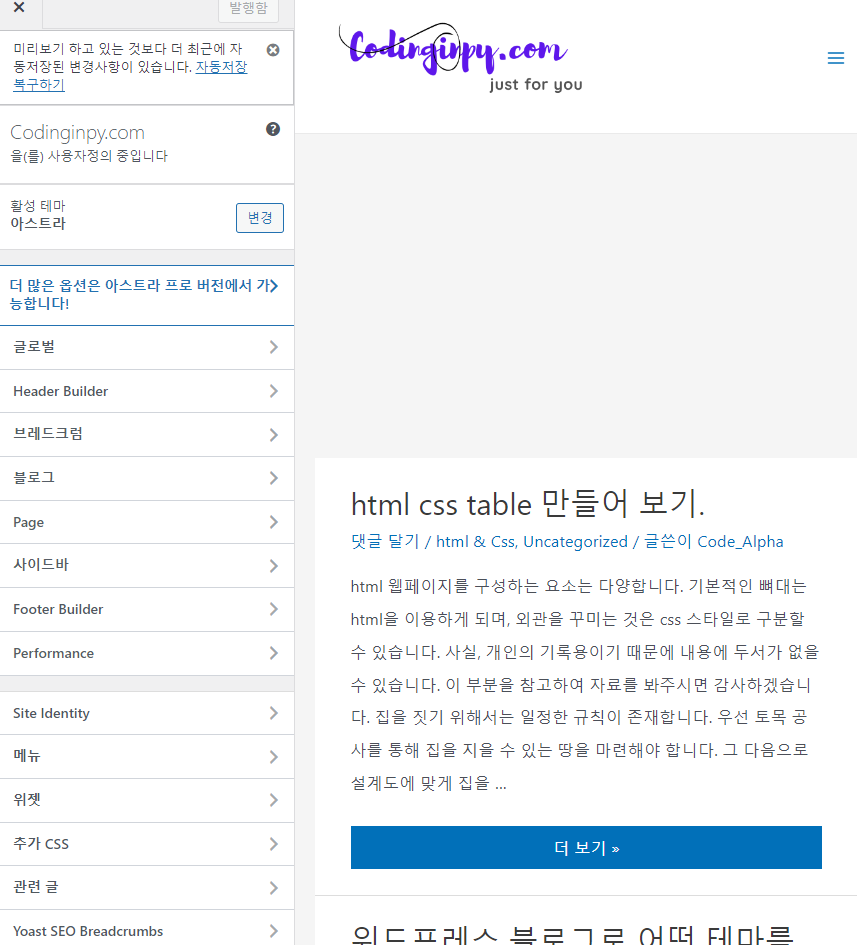
‘외모’ 선택 후, ‘사용자 정의하기’를 선택합니다. 본인의 워드프레스 외관에 관련된 다양한 설정을 할 수 있는 부분입니다. 본 블로그에서는 아래 사진과 같은 모습으로 보여지게 됩니다.

위 사진과 같이 보여지는 부분에서 ‘추가 CSS‘를 선택합니다.

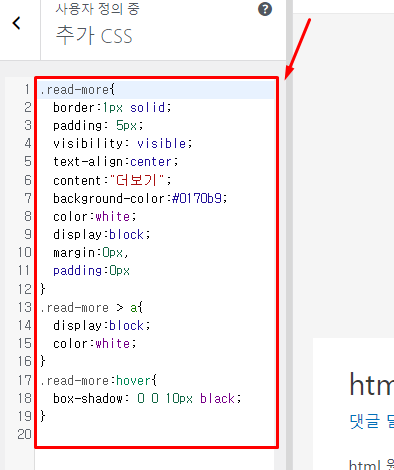
추가 CSS를 선택하면 위 사진과 같은 부분이 보여지게 됩니다. 붉게 표시된 네모 부분에 원하는 CSS를 입력하여 활용할 수 있습니다. 기본적인 선택자와 CSS 효과에 대한 명령어를 알고 있다면 크게 어렵지 않게 활용할 수 있을 것입니다.